Angular
Angular is a JavaScript framework for creating dynamic views. In Teragrep, Angular is a standalone interpreter and a compilation of HTML and JavaScript.
| Teragrep is currently using v1.5.7 of AngularJS library, which support officially ended in January 2022. Read more here. |
To use Angular in Teragrep’s editor, write %angular at the start.
%angular
<h2>Title</h2>
<p>Body text</p>Bootstrap
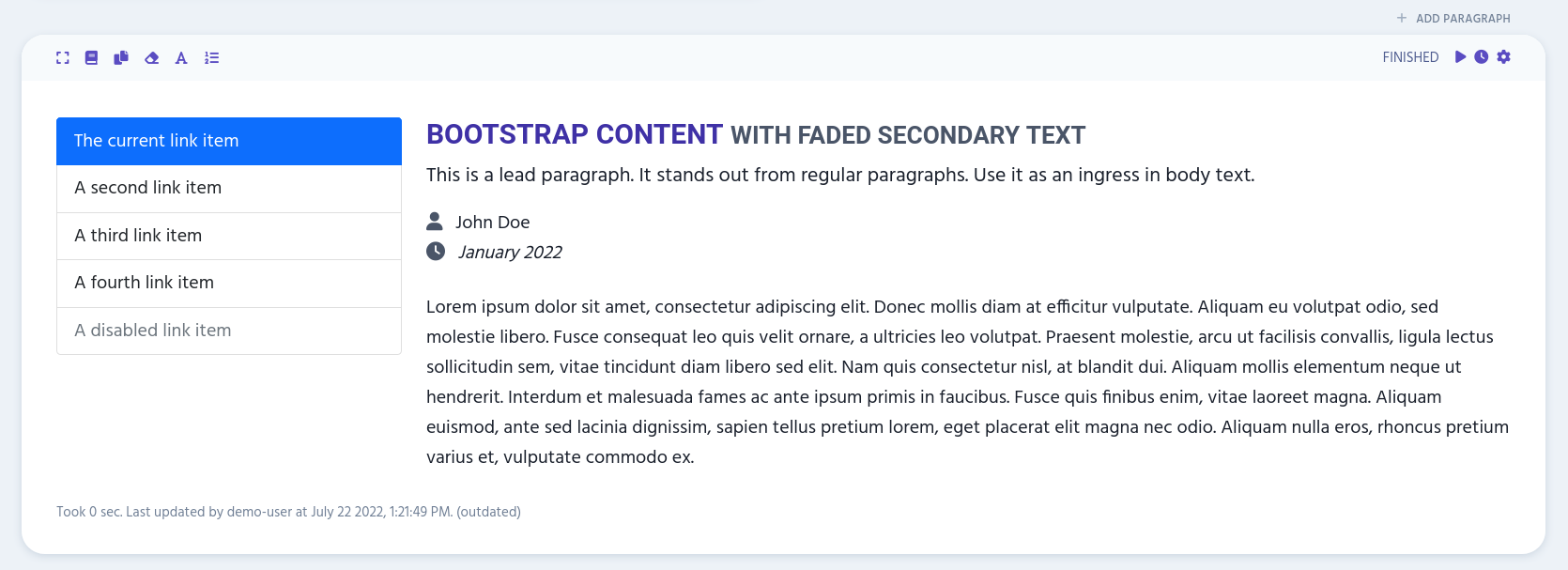
You can use Bootstrap components and utilities with %angular. Check the comprehensive list from Bootstrap documentation.
%angular
<div class="row">
<div class="col-3">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
The current link item
</a>
<a href="#" class="list-group-item list-group-item-action">A second link item</a>
<a href="#" class="list-group-item list-group-item-action">A third link item</a>
<a href="#" class="list-group-item list-group-item-action">A fourth link item</a>
<a class="list-group-item list-group-item-action disabled">A disabled link item</a>
</div>
</div>
<div class="col">
<h2>
Bootstrap Content
<small class="text-muted">With faded secondary text</small>
</h2>
<p class="lead">
This is a lead paragraph. It stands out from regular paragraphs. Use it as an ingress in body text.
</p>
<p class="mb-4">
<i class="fa-solid fa-user text-muted me-2"></i> John Doe <br />
<i class="fa-solid fa-clock text-muted me-2"></i> <i>January 2022</i>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mollis diam at efficitur vulputate. Aliquam eu volutpat odio, sed molestie libero. Fusce consequat leo quis velit ornare, a ultricies leo volutpat. Praesent molestie, arcu ut facilisis convallis, ligula lectus sollicitudin sem, vitae tincidunt diam libero sed elit. Nam quis consectetur nisl, at blandit dui. Aliquam mollis elementum neque ut hendrerit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Fusce quis finibus enim, vitae laoreet magna. Aliquam euismod, ante sed lacinia dignissim, sapien tellus pretium lorem, eget placerat elit magna nec odio. Aliquam nulla eros, rhoncus pretium varius et, vulputate commodo ex.
</p>
</div>
</div>
Forms
When dashboards are made with %angular, the output is treated as a view template for AngularJS. AngularJS compiles the template and displays it in Teragrep, which provides the gateway between the selected interpreter and the compiled template.
Back-End & Front-End APIs
You can create forms with back-end API or front-end API. Both back-end and front-end APIs are similar. The only exception is the value watching action:
-
In front-end, done by AngularJS internals
-
In the back-end, done by a user’s custom watcher functions
In addition, the front-end API limits the Angular object binding to a paragraph scope, whereas the back-end API allows binding the Angular object to the global or notebook scope.
| Action | Front-end | Back-end |
|---|---|---|
Binding |
z.angularBind(var, value, paragraphID) |
z.angularBind(var, value) |
Unbinding |
z.angularUnbind(var, paragraphID) |
z.angularUnbind(var) |
Execute paragraph |
z.runParagraph(paragraphID) |
z.run(paragraphID) |
Execute paragraph in a different notebook |
Unavailable |
z.run(notebookID, paragraphID) |
Execute notebook |
Unavailable |
z.runNote(notebookID) |
Update value |
z.angularBind(var, newValue, paragraphID) |
z.angularBind(var, newValue) |
Watch value |
z.angularWatch(var, (before, after) ⇒ { … }) |
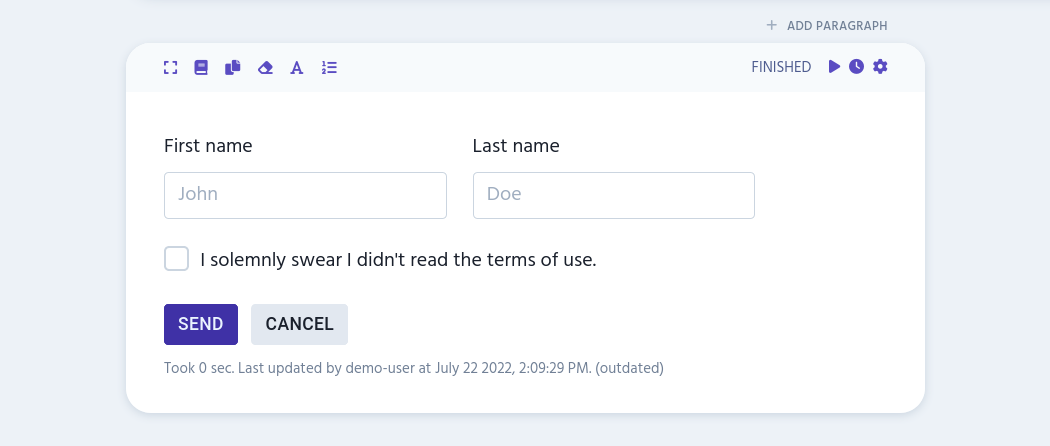
Styling
To style your forms, use Bootstrap components and utilities.
%angular
<div class="row mb-4">
<div class="col-auto">
<label class="form-label">First name</label>
<input class="form-control" type="text" placeholder="John" />
</div>
<div class="col-auto">
<label class="form-label">Last name</label>
<input class="form-control" type="text" placeholder="Doe" />
</div>
</div>
<div class="form-check mb-4">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
I solemnly swear I didn't read the terms of use.
</label>
</div>
<button type="send" class="btn btn-primary me-2">Send</button>
<button type="text" class="btn btn-secondary">Cancel</button>