Dashboard with Markdown
Markdown Forms
Input Form
Use ${inputName} to create an input in Markdown.
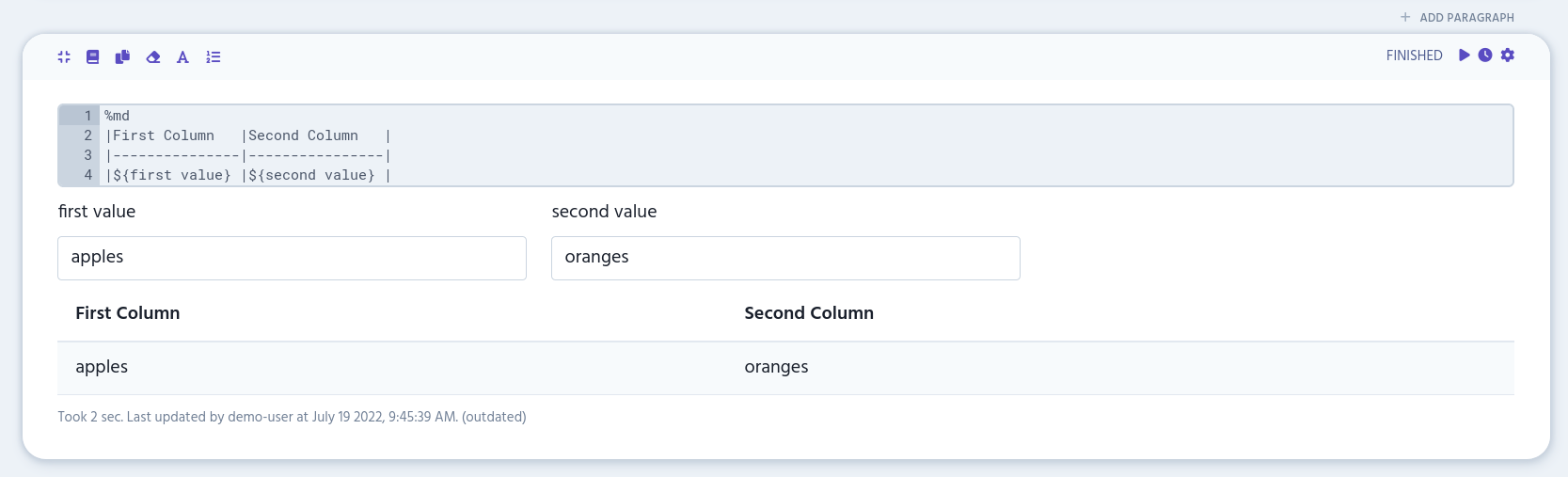
%md
|First Column |Second Column |
|---------------|----------------|
|${first value} |${second value} |
${inputName} creates automatically an input form at the top of the paragraph. The name you put in it will be the same as in the input’s label.
You can also define the default value for the input:
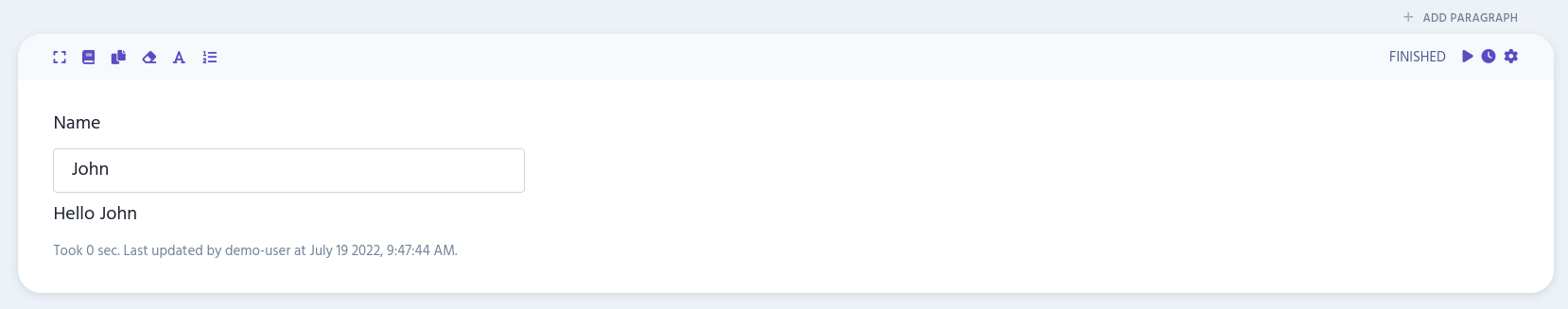
%md
Hello ${Name = John}
The first value before the equal sign is the name for the label, and the second value after the equal sign is the default value for the input. If the input field is left empty, it will return the default value.
Select Form
To create the select form, use:
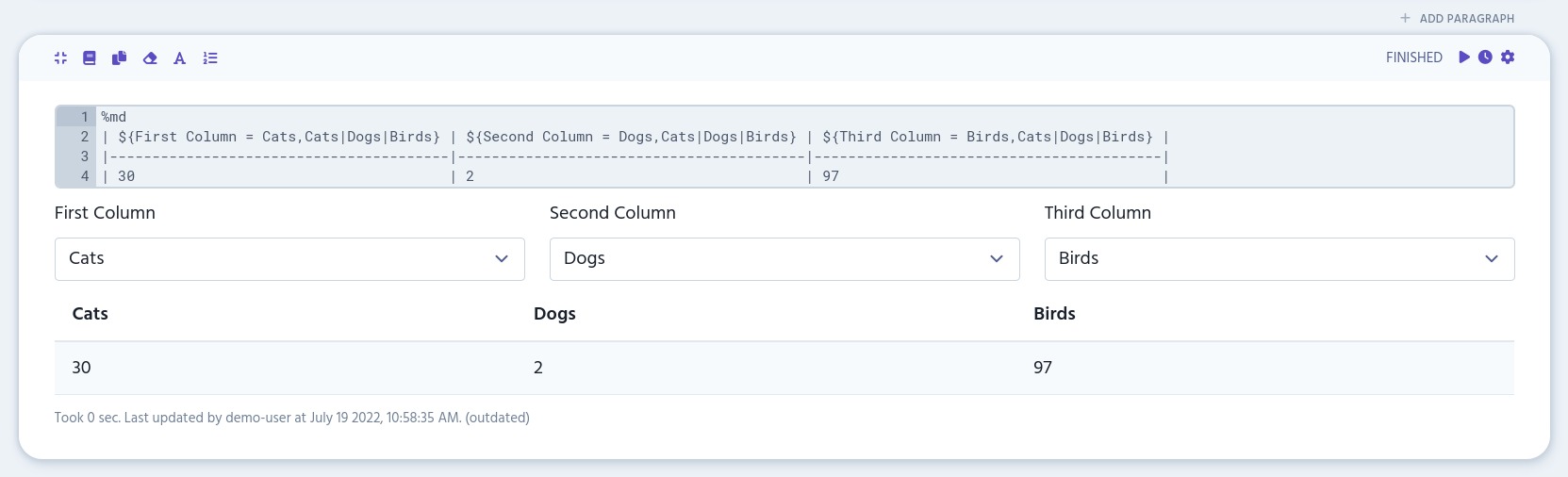
${Select name = unselected value,option 1|option 2...}
The first value before the equal sign is the name for the label. The unselected value after the equal sign is shown when none of the options is selected. The default value is separated from options with a comma and options are separated from each other with the vertical bar.
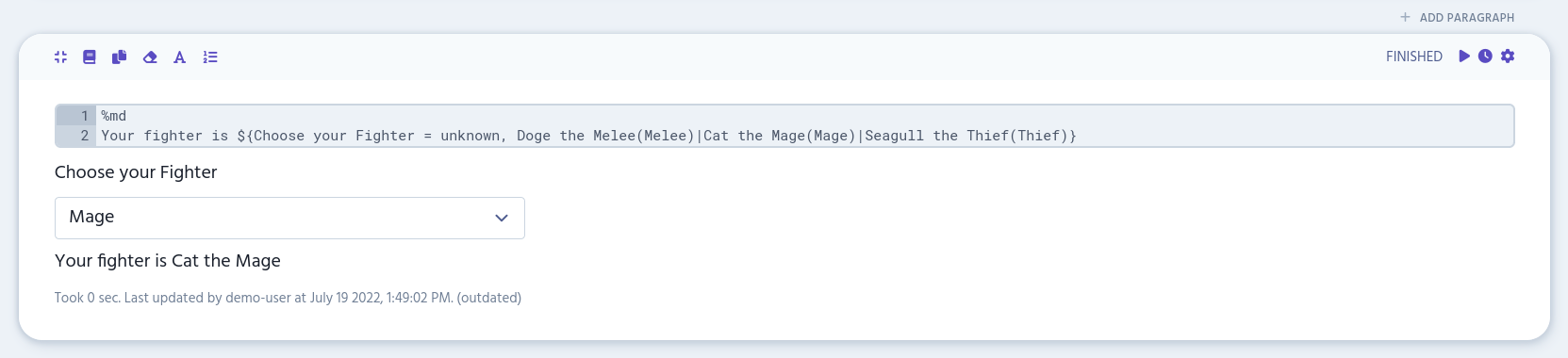
You can set a separate display name for the select option:
${Select name = unselected value,option 1 (display name)|option 2 (display name)...}
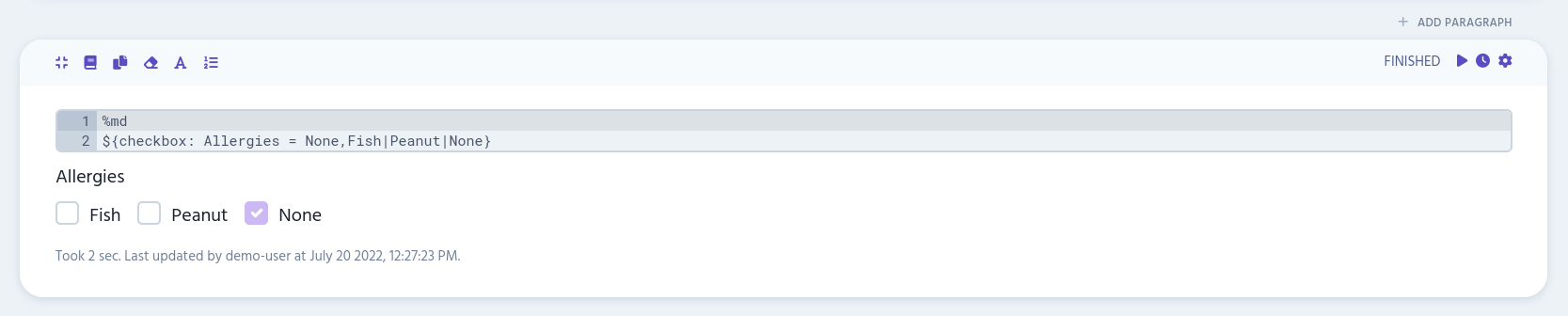
Checkbox Form
To create a checkbox form, use:
${checkbox: label name = default | default..., option 1 | option 2...}
The first value after checkbox: defines the label for the checkbox. Options for the checkbox form come after the comma and are separated with the vertical bar. You can also define which options are checked by default by writing their names after the equal sign and before the comma.
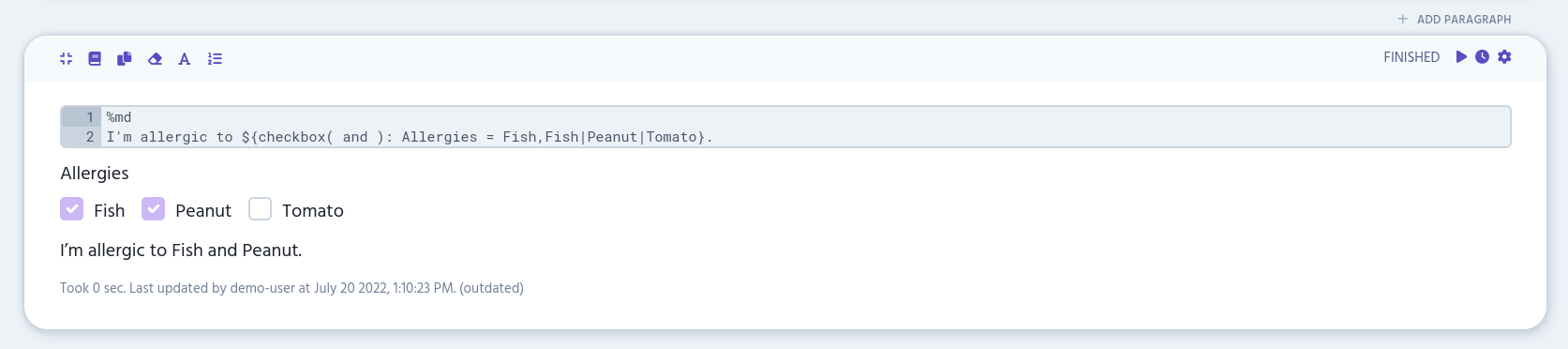
If you want that the delimiter between checked values is not a comma, you can change it with:
${checkbox(yourDelimiter): label name = ...}
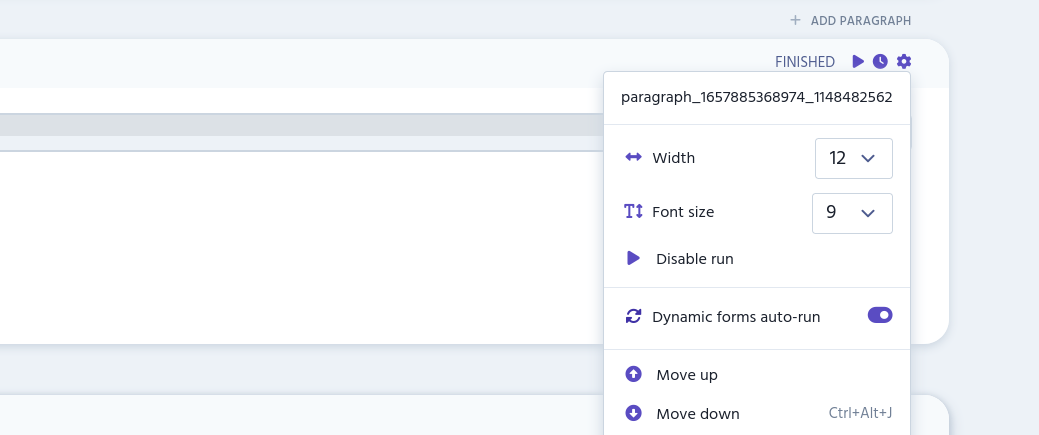
Disabling Dynamic Forms' Auto-Run
By default, the paragraph is updated automatically every single time the value in select or checkbox form is changed. You can change this in the paragraph settings menu.

If the auto-run is disabled, the paragraph will be updated only if it’s separately run.
Math Expressions
Since Markdown is a lightweight markup language, it can’t do math expressions or send data to the database. Use instead programming languages such as PySpark or Scala to do the math expression.