Angular Dashboard with Back-End API
In Teragrep, back-end API allows binding to a global or a notebook scope.
| Teragrep is currently using v1.5.7 of AngularJS library, which support officially ended in January 2022. Read more here. |
Functions
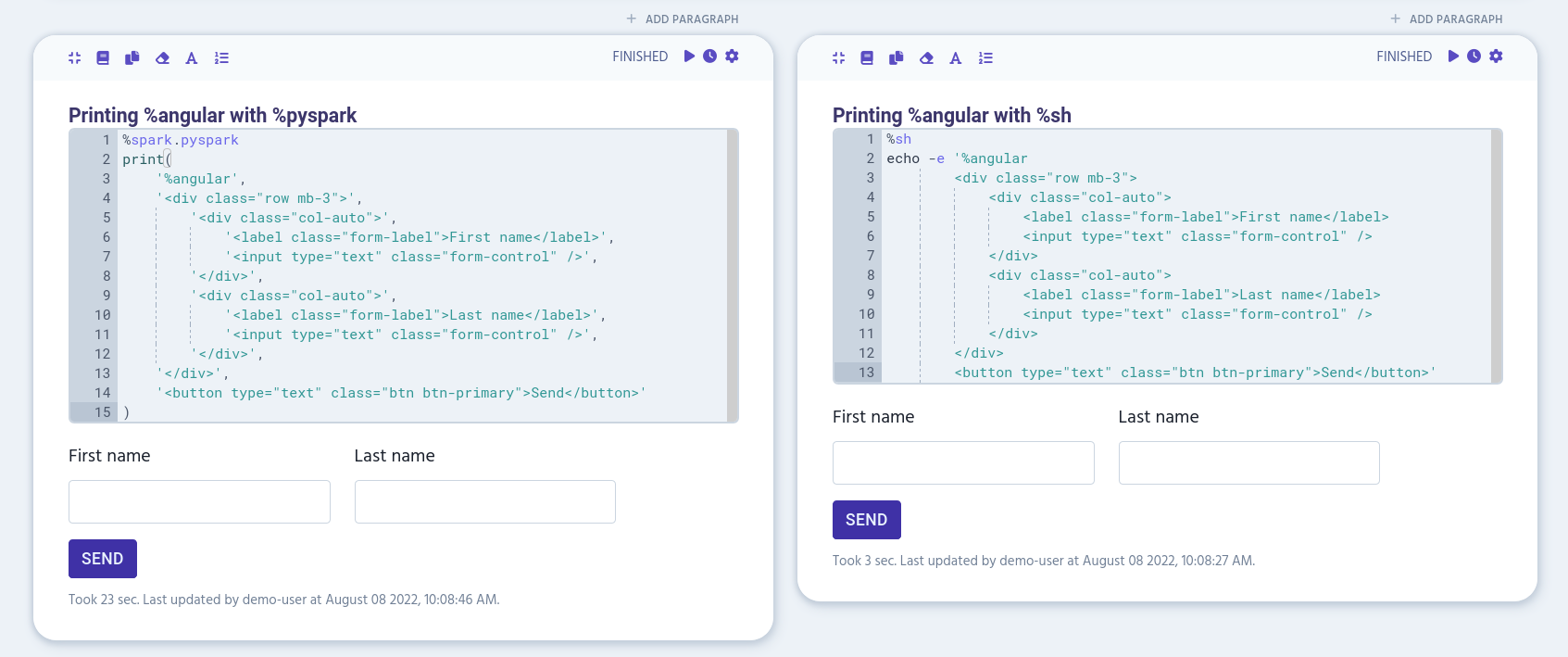
Printing %Angular with Another Interpreter
You can print %angular with other interpreters, just include %angular at the start. We will use %pyspark and %sh in examples.
%spark.pyspark
print(
'%angular',
'<div class="row mb-3">',
'<div class="col-auto">',
'<label class="form-label">First name</label>',
'<input type="text" class="form-control" />',
'</div>',
'<div class="col-auto">',
'<label class="form-label">Last name</label>',
'<input type="text" class="form-control" />',
'</div>',
'</div>',
'<button type="text" class="btn btn-primary">Send</button>'
)%sh
echo -e '%angular
<div class="row mb-3">
<div class="col-auto">
<label class="form-label">First name</label>
<input type="text" class="form-control" />
</div>
<div class="col-auto">
<label class="form-label">Last name</label>
<input type="text" class="form-control" />
</div>
</div>
<button type="text" class="btn btn-primary">Send</button>'
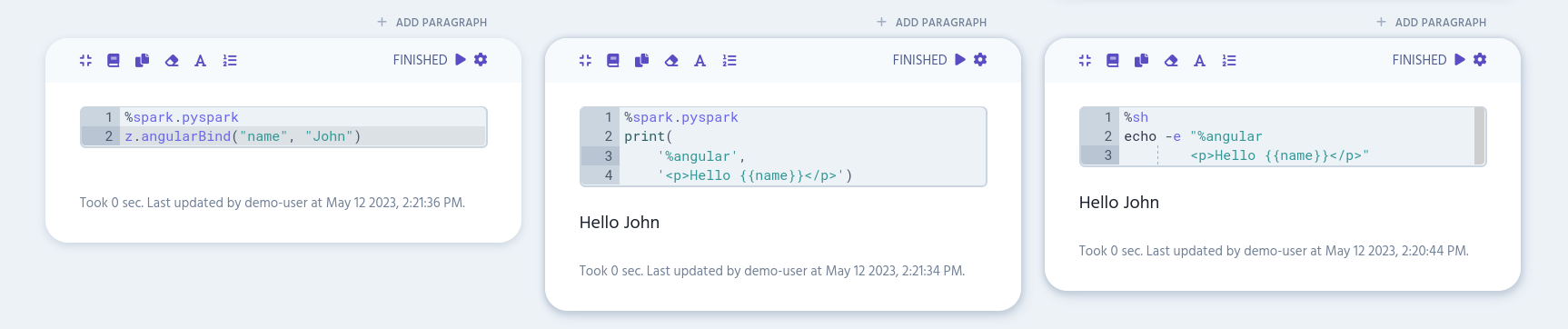
Binding Variables
Use z.angularBind() to create binding variables.
You can use either %pyspark or %shell for printing the result.
%spark.pyspark
print(
'%angular',
'<p>Hello {{name}}</p>'%sh
echo -e "%angular
<p>Hello {{name}}</p>"Use then %pyspark and z.angularBind() to bind the {{name}} to the wanted value.
%spark.pyspark
z.angularBind("name", "world")
Unbinding Variables
Use z.angularUnbind() to create unbinding variables.
You can use either %pyspark or %shell for printing the result. In this example, we are going to use PySpark.
%spark.pyspark
print(
'%angular',
'<p>Hello {{name}}</p>')Use then %pyspark and z.angularUnbind() to unbind the {{name}}.
%spark.pyspark
z.angularUnbind("name")Watching Variables
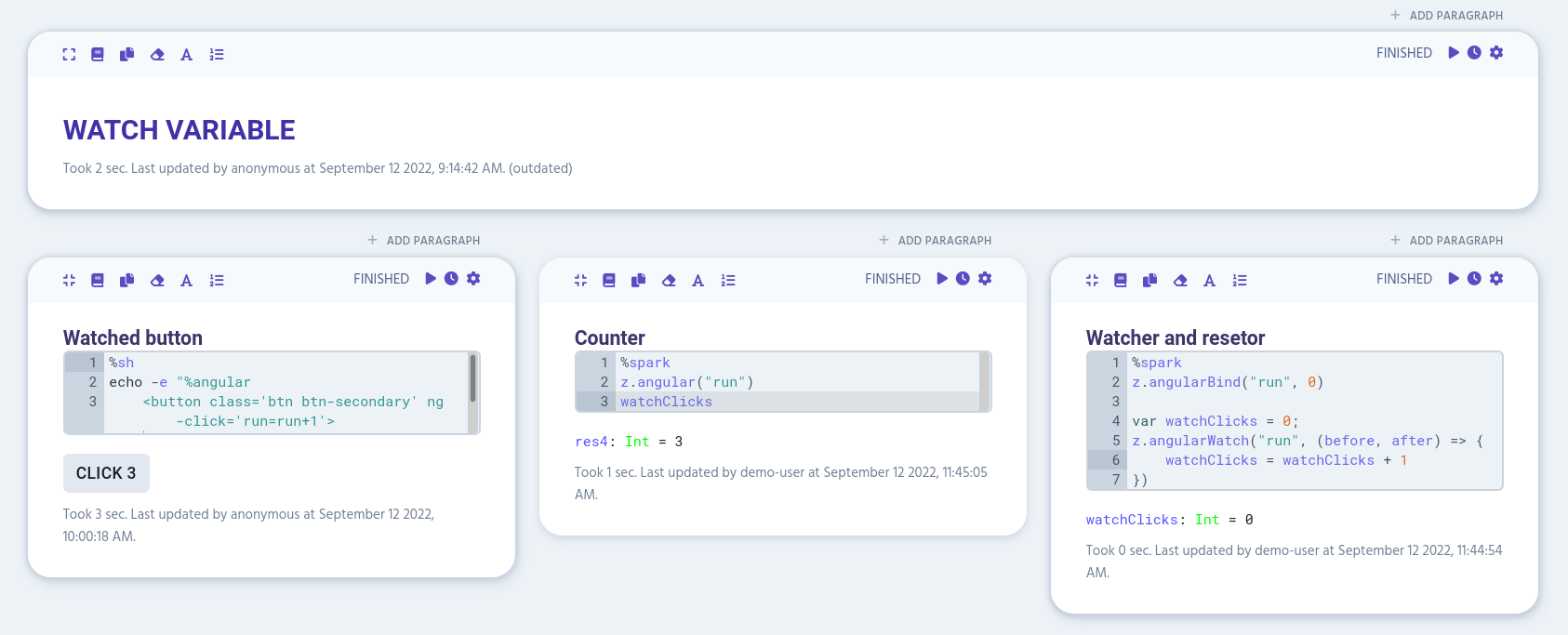
Use z.angularWatch() to create watching variables. This variable currently works only in Scala.
First, create an object you want to watch. We will create a button.
%sh
echo -e "%angular
<button class='btn btn-secondary' ng-click='run=run+1'>
Click {{run}}
</button>"Then write a function that watches the object. Our function watches how many times the button is clicked.
%spark
z.angularBind("run", 0)
var watchClicks = 0;
z.angularWatch("run", (before, after) => {
watchClicks = watchClicks + 1
})As a last step, we will add a separate counter that shows how many times the button has been clicked.
%spark
z.angular("run")
watchClicks